Dependent on the backend developer to start coding? Always being pestered to finish development soon so the frontend developer can start their work? Well, you don't need to wait anymore.
Today, the general office development environment has moved to an open office setup with dependencies between teams, in which development time is of the utmost importance. Anything the team can do to reduce development time is considered a huge advantage towards the development of the product. Recently, I found that using the mock servers provided by Postman is very helpful in helping reduce development time for both frontend and backend developers. So I'll quickly take you into the steps to make a mock server on Postman.
Requirements
Download the Postman app from the following link and set up the application.
Create an account on the site.
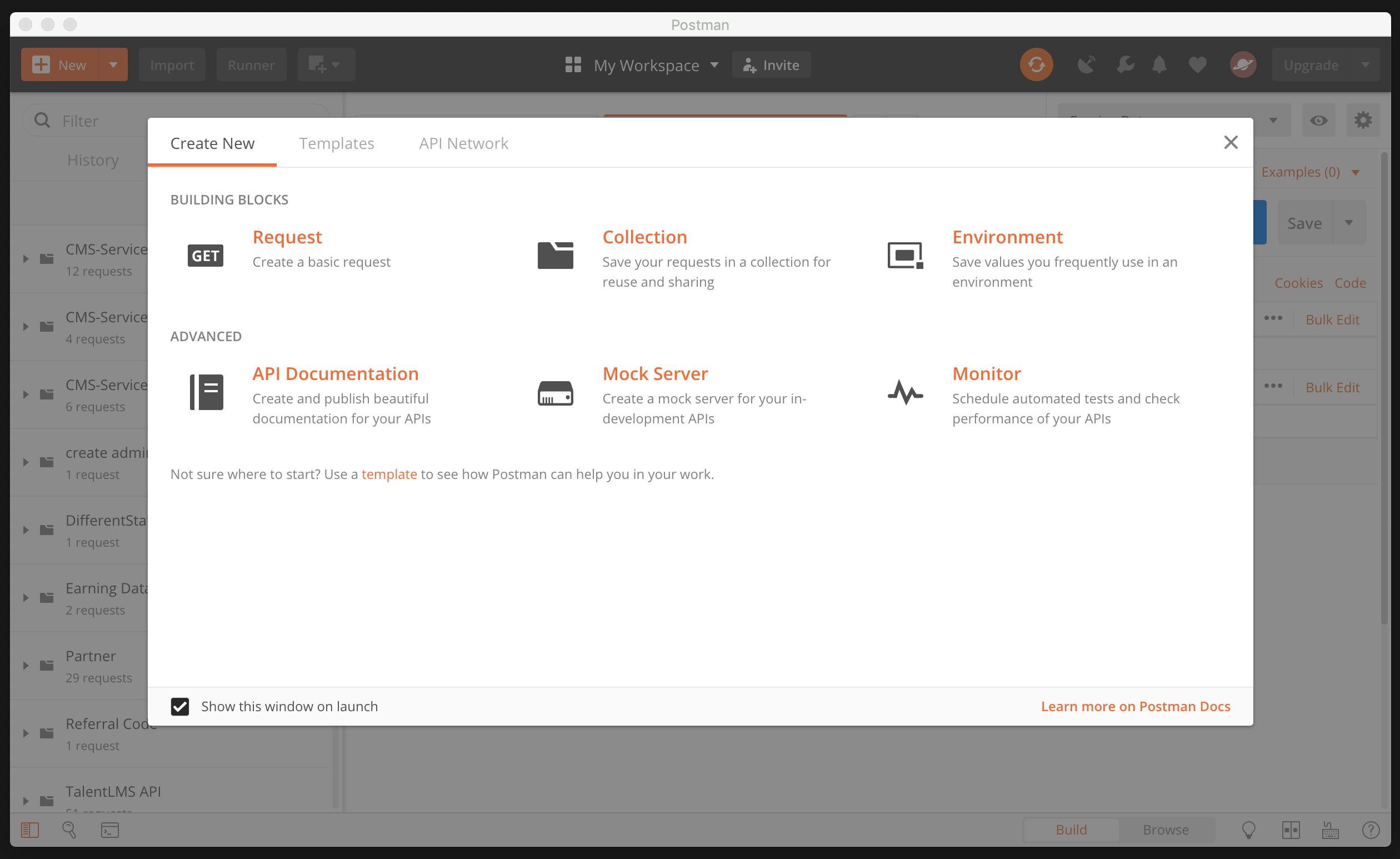
After installing the application and creating an account you should get a screen like this:
 Postman Application
Postman Application
Don’t forget to login to your account on the application after installing it.
Setting Up a Mock Server
So, click the new button and you get the above screen. Click on mock server and you get the following screen:
](https://cdn-images-1.medium.com/max/2210/1*atZWhhPYV1CMWKQCbjMFgQ.jpeg) Create a Mock Server Initial Screen. Image from Toolsqa
Create a Mock Server Initial Screen. Image from Toolsqa
Here, you can create a new API to mock or you can mock an existing collection. If you want to know what collections are, check them out here. In the above image you can build your REST API request with its respective HTTP Method. You also get to set your path/endpoint, the response code and the response body for it. You get something like this on completing those steps:
](https://cdn-images-1.medium.com/max/2176/1*Mm8e0W_7UkYj7Yvz-Y9OZg.jpeg) Example Endpoints. Image from Toolsqa
Example Endpoints. Image from Toolsqa
Click on Next and you then have to name the mock server and set any environment variable if needed. These environmental variables are not important now, so set them to No Environment. So now you get something like this:
](https://cdn-images-1.medium.com/max/2000/1*9vOD9QSEWxKEp4PFFO46dw.jpeg) Naming the server. Image from Toolsqa
Naming the server. Image from Toolsqa
Click on Next and your Mock Server is setup. You get a mock URL which links to the mock server built by postman. They always end with mock.pstmn.io. You can get the resulting data of your API by hitting that mock URL with the endpoint you made before.
](https://cdn-images-1.medium.com/max/2000/1*Numskj0XZLQccd-iGGn30g.jpeg) Created Server Details. Image from Toolsqa
Created Server Details. Image from Toolsqa
As soon as you close the above page, you find that a new collection has been created with your respective APIs and an environment variable has also been created with the URL equal to the mock URL of your server.
](https://cdn-images-1.medium.com/max/2000/1*cU9gplyEi4Iz5eTlwNGGeg.jpeg) New Collection created. Image from Toolsqa
New Collection created. Image from Toolsqa
](https://cdn-images-1.medium.com/max/2000/1*3bJZ77xxDo8ifPynIBEi-w.jpeg) New Environmental Variable Created. Image from Toolsqa
New Environmental Variable Created. Image from Toolsqa
On opening the endpoint we created, you need to setup the environment variable as show in the below image. This then setups Postman to accept the URL from the environment variables and that URL has been mapped to the URL of our mock server.
](https://cdn-images-1.medium.com/max/2592/1*VSLP_xmq5FhTF5wF65JUYw.png) Setting Up Request. Image from Toolsqa
Setting Up Request. Image from Toolsqa
Now when you click Send you get the below response which is what we had mocked earlier:
](https://cdn-images-1.medium.com/max/2138/1*YjACX7A_C_-Qs6DvjGh4EQ.png) Result of the Request. Image from Toolsqa
Result of the Request. Image from Toolsqa
Congrats! You Have Just Created a Mock Server in Less Than 5 Minutes.
Now, you can manipulate and get your response as a JSON ,set up multiple API endpoints to handle specific responses and errors etc. Do go through the additional material provided below to explore building more sophisticated and better mock servers.
Advantages
Both frontend and backend developers are able to start work without any hassle.
Mock servers are built on an agreed API contract and hence there will only be minor changes in the future for both sets of developers.
Building mock APIs is fast and hence easy for both set of developers to implement.
Reduces development time of both developers as they are not reliant on the other developer to start work.
Note: In the Postman free account, you are allowed 1000 hit per month on all mock servers. To get more hits, you will need to get a paid account from Postman.
Extra Material
Video by Postman Explaining how to Mock Servers:
Postman’s Collection of Articles on how you can Mock Servers:
I really hope that you find this article useful. I invite you to participate in the discussion in the comments below, I’m always interested to know your thoughts and happy to answer any questions you might have in your mind.
Thanks for reading! :)
P.S Do feel free to connect with me on LinkedIn