How Does Face ID or Touch ID Work? Intro to WebAuthn
This article enables you to understand what WebAuthn (Web Authentication) is and how it works
Most of us are used to logging into different accounts using a password. For years this has been the norm but passwords also face other security issues:
- They are extremely annoying when we don't remember them and even harder to reset
- They can be quite insecure with the most common password being password or 123456
- Phishing attacks are commonplace in today's internet era and using this hackers can steal your passwords
Would it not be simpler to move towards a more passwordless login? A place where we don't have to remember or have to enter passwords to gain access to our accounts? One such passwordless solution is WebAuthn.
What is WebAuthn? 😅
The Web Authentication API (also known as WebAuthn) is an API that enables strong authentication with public-key cryptography, enabling passwordless authentication and/or secure second-factor authentication without SMS texts.
Let's break that down to quickly understand:
Public Key Cryptography - So we use a key-based authentication (public and private key) to login and not a password. If you are not sure how it works I suggest watching this video.
Passwordless Authentication - In this type of authentication we will not be using a password to login but will use some form of user interaction to verify and login. This uses a hardware authenticator like a fingerprint sensor on your device or a YubiKey.
Secure Second-Factor Authentication Without SMS Texts - Two-Factor Authentication today is predominantly driven by SMS-based OTP but these are also susceptible to SIM swap. SIM swap is essentially taking control of someone’s phone number, and tricking a carrier into transferring it to a new phone. A two-factor authentication scenario-driven through a hardware authenticator using WebAuthn would be a safer solution to the above problem
It is a specification written by the W3C and FIDO, with the participation of Google, Mozilla, Microsoft, Yubico, and others. Web Authentication works hand in hand with other industry standards such as Credential Management Level 1 and FIDO 2.0 Client to Authenticator Protocol 2.
How Does It Work? 🤔
So like every other login situation:
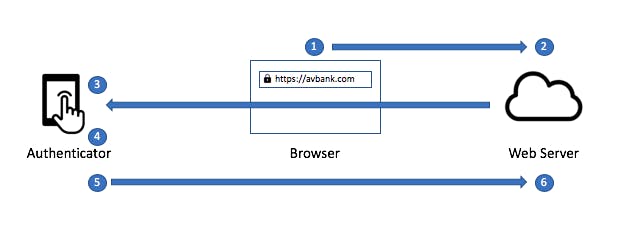
- A user would be prompted for a username to identify them.
- The browser would then prompt the user to use their hardware authenticator and verify themselves.
- On successful authentication, you would be logged into the system.
Now what we don't see is a lot of what goes on in the background to facilitate this process. Let me explain a little more.

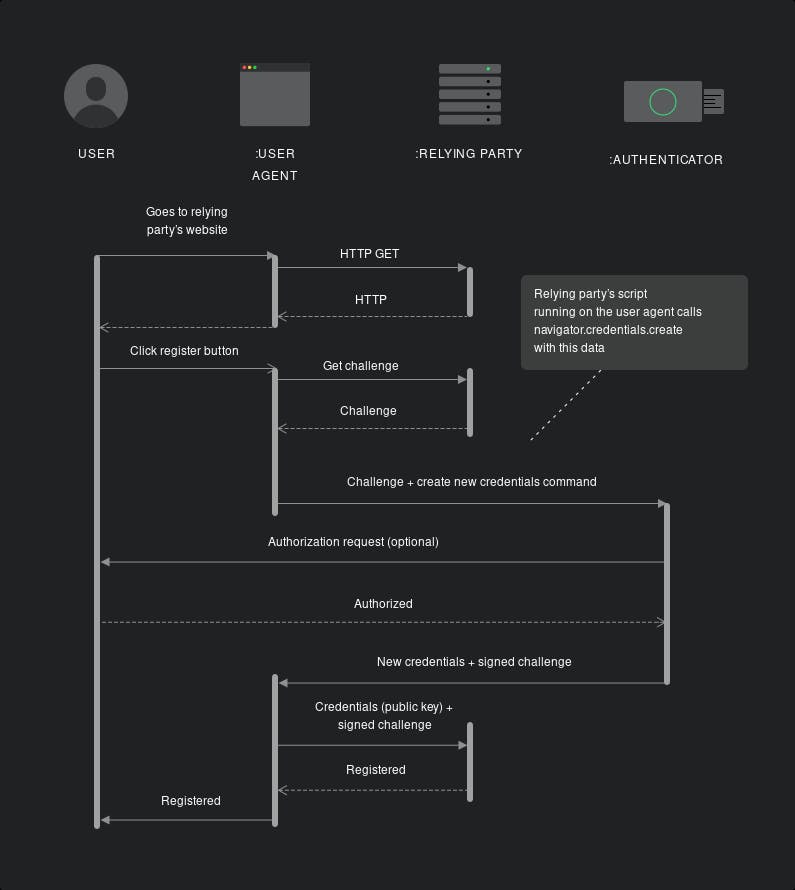
Registration Flow
In this process, a new set of key credentials are created against the username entered by the user. This key credential is the crux of the process which enables us to make sure this authentication is in a passwordless manner.
There is a simple 8 step process that takes place:
- A user clicks on the register button on a site on their browser (user agent)
- The authenticating server (relying party) issues a challenge (a random set of data sent as an array) to the user's browser to be able to enable WebAuthn login
- The browser sends this challenge to the authenticator device
- The authenticator device then prompts the user to authenticate themselves. This would be different based on the device. e.g - Touch ID on a Macbook or touching a YubiKey
- Once the user authorizes the authenticator device, the authenticator will then create a new key pair (a public and private key) and will then use the private key to sign the challenge
- The authenticator device will then return the signed challenge, the public key as well as details pertaining to the process back to the authenticating server
- The authenticating server will then confirm the authenticity of the private key by using the public key to ensure the challenge was signed by the private key
- It will then store the received details against the username for future use and respond that the user is registered

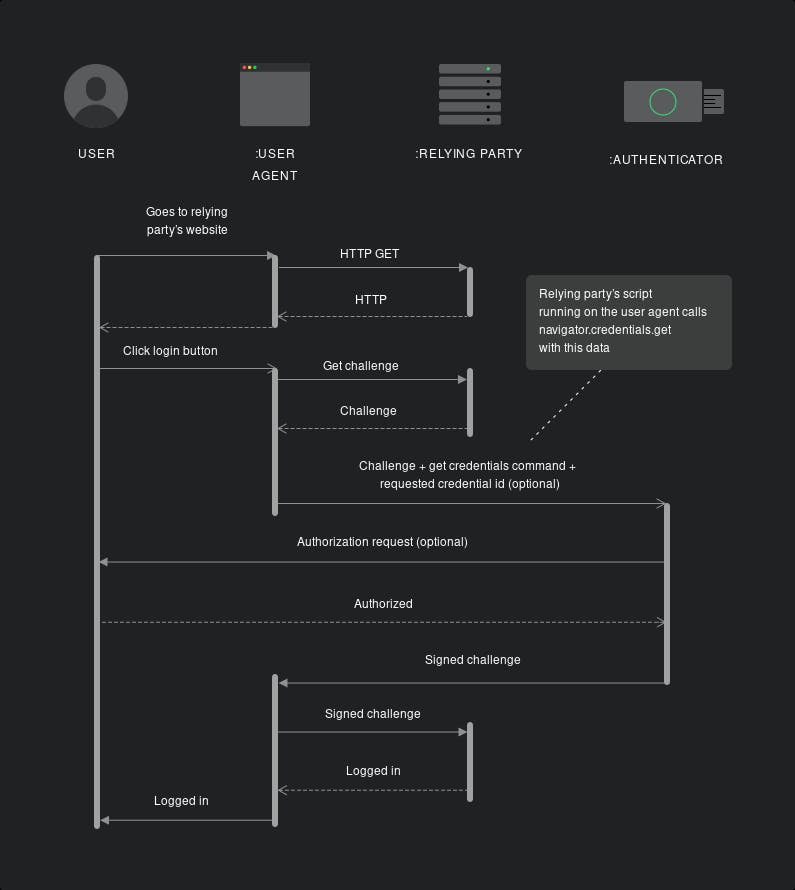
Authentication Flow
Authentication is a similar process where the above-generated credentials are used to verify the user's identity by going through a signed challenge process again.
There is a simple 8 step process that takes place:
- A user clicks on the login button on a site on their browser (user agent) and enters their username
- The authenticating server (relying party) issues a challenge (a random set of data sent as an array) to the user's browser along with the saved private key ID registered with the username
- The browser sends this challenge & private key ID to the authenticator device
- The authenticator device then prompts the user to authenticate themselves. This would be different based on the device. e.g - Touch ID on a Macbook or touching a YubiKey
- Once the user authorizes the authenticator device, the authenticator will then retrieve the generated key pair saved on it with the provided private key ID and will then use the private key to sign the challenge
- The authenticator device will then return the signed challenge as well as details pertaining to the process back to the authenticating server
- The authenticating server will then confirm the authenticity of the private key by using its saved public key to ensure the challenge was signed by the private key
- It will then log the user in

That Sounds Awesome 😮
Absolutely. Let's quickly see some of the benefits:
- Private/Public Key Based Authentication - It's a more secure way to authenticate users compared to the current norm of password-based authentication as it uses asymmetric cryptography by default
- Phishing Resistant - WebAuthn is resistant to phishing attacks due to the domain name being stored on the authenticator. This makes it harder for hackers to be able to spoof websites and gain access to credentials
- Store Public Data in Your DB - Only public data is stored in the DB. No sensitive data such as passwords are required to be stored in this flow
- Fine-Grained Control - You can control what sort of user interaction you want as a part of the flow for example a specific hardware device
- Better UX - A user won't need to remember any password or such and will only need to use a hardware authenticator to be able to login to the device
- W3C Recommendation - This means it should be supported by all major browsers across devices
and lastly NO MORE PASSWORDS
All that being said it does have some issues which are still to be solved:
- User Credential Management - The user experience with respect to credential management is still in a very primitive state
- Cross-Device Credentials - Being able to pass credentials from one device to another is not very easy unless you use a roaming hardware authenticator like a YubiKey
- Lost/Stolen Authenticator Device Recovery - In case you don't have access or lose your roaming hardware authenticator, the fallback scenario is generally a password to gain access to an account but would need to be explicitly setup
- WebAuthn Might Replace Passwords - WebAuthn is still in a very early phase and is slowly being adopted and supported. It might replace password-based login in the future but it might be a while before we see that happening. Note - this doesn't replace things like token-based authentication flows like OAuth or OIDC as well as identity providers like Auth0, Okta, Google, etc
Conclusion
WebAuthn is a much more secure authentication flow that is phishing resistant and only stores public data on a database with most private data generally stored on the hardware authenticator only. It makes use of asymmetric cryptography to do a user check and provides a much better UX compared to the existing login flow.
Currently, WebAuthn is majorly being driven as a two-factor authentication or universal 2nd factor workflow but could possibly replace password-based login in the future.
Hopefully, this article enables you to understand what WebAuthn is and how it works.
Thanks for reading! I really hope that you find this article useful. I invite you to participate in the discussion in the comments below, I'm always interested to know your thoughts and happy to answer any questions you might have in your mind. If you think this post was useful, please like the post to help promote this piece to others.
Thanks for reading! :)
P.S Do feel free to connect with me on LinkedIn or Twitter
Appendix
The following have been great material that helped me write this article:
- Web Authentication (WebAuthn) Credential and Login Demo by Auth0
- WebAuthn Specification Doc
- WebAuthn Presentation by Sam Bellen
- Guide to WebAuthn
- Web Authentication API MDN Docs
- WebAuthn Is Great and It Sucks by Okta
- What is WebAuthn? by Okta
- What is WebAuthn: Logging in with Touch ID and Windows Hello on the web by Michelle Marcelline